Video Tutorial: Procreate Chalk Brush Lettering Brush Kit
I earn small commissions for purchases made through links in this post. Proceeds help me to continue producing free content.
Follow along as I demonstrate my Chalk Script Procreate Brush & Template Pack. This powerful kit contains 25 chalk brushes and 17 high-resolution graphics, which you can combine for infinite chalk lettering compositions.
My Chalk Script Procreate Brush Kit has everything you need to draw realistic chalk lettering layouts on your iPad. The brushes are optimized for drawing calligraphy and flourishes with realistic chalk texture. With the addition of flourished borders, layout grid templates, and hi-res chalkboard backgrounds, you will be able to create endless, beautiful lettering compositions.
Written Instructions:
Pick a chalk letter guide template
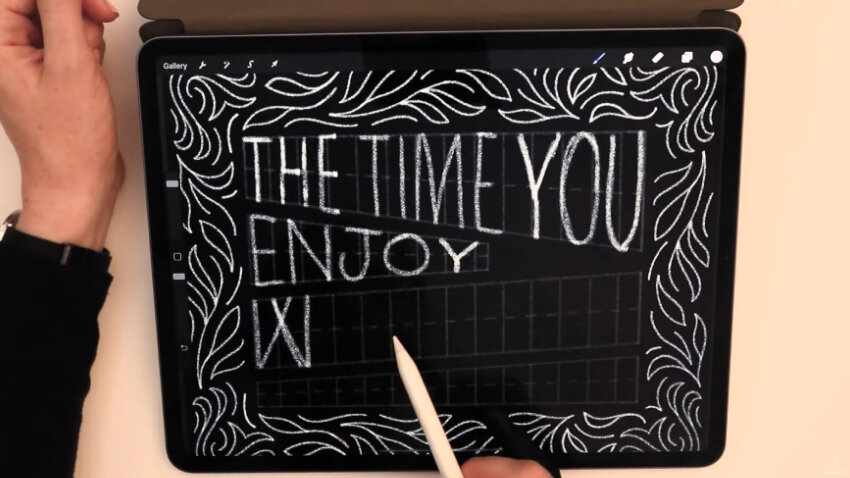
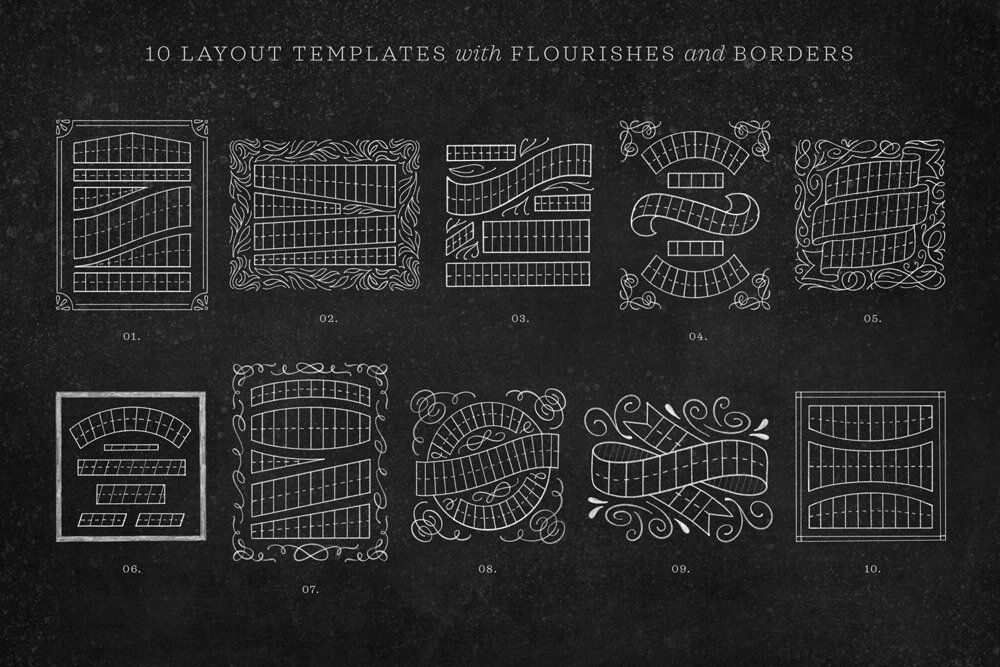
Today I'm going to demonstrate my Chalk Script Procreate Brush Set by creating a chalk lettering layout design using one of the templates that comes in my kit. I have open here one of the horizontal templates that comes with my chalk lettering kit, and it has a nice flourished border and blank template lettering grids so that you can fill in your own quote and customize it into a layout design that you like. That's what we're going to do today.
And while we do it, we're going to look at the chalk brushes that come in the kit. So to get started using this, I'm going to enter my layers palette and reduce the opacity quite considerably on those internal letter grids.
For the moment, I'm also going to turn off this flourish because I'm not quite sure if the lettering layout that I'm going to do will allow me to keep it in there. And if not, I may have to tweak it anyway.
So now I’ll make a blank layer and come to my color palette to make sure that I'm on something like true white. Chalk itself is slightly gray, so it doesn't matter if it's true, true, white or not, but something pretty white.
Sketch your lettering into the template guides
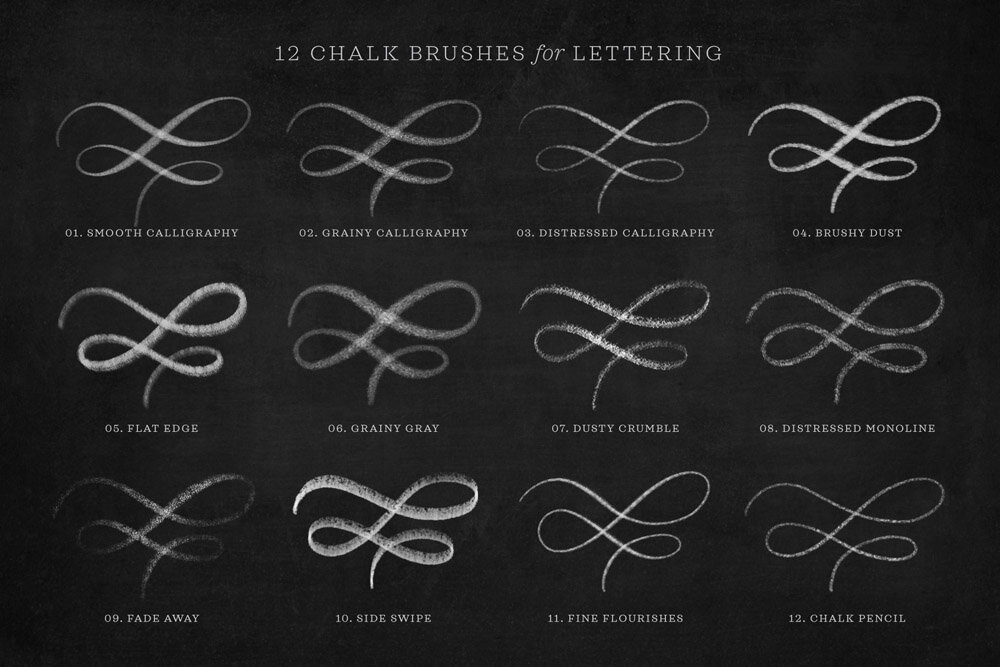
Now I have my Chalk Script Procreate Brush Set open here, you can see that I have lots and lots of options. In fact, the kit comes with lots of cool texture brushes like flakes and smudges and streaks and things like that. But right now, for sketching or lettering layouts, I'm going to choose the Chalk Pencil, and I'm going to tap it to make sure that Streamline is turned off.
Normally when I do sketching, I like to keep Streamline turned off so that I can really quickly move and the flow and stroke of the brush doesn't lag behind at all.
So, again, being on my blank layer, I'm going to just quickly sketch out the quote that I have in mind, make sure that it fits, make sure that I get the spacing right and all of that. Oh, and remember, of course, to follow the slant and the center line of this template.
So that means, for example, with this E, the bottom of the E has adhered to this diagonal line, whereas the top of the E is straighter and unto itself. That might look a little weird to you, but when it's taken as a whole and we turn off the grid lines, if you really adhere to these lines, it's going to work.
I want to use the quote, “The time you enjoy wasting is not wasted time”. And I think those first three words – “The time you” – I can get them to fit on here, but I want to fill in the end first. So that last word would be the word you. So I'm actually going to put that in and start writing backwards.
Now I can fill in the word “time” right here in the middle. I know right away that have to make any adjustments, you see. My E is too large, and my U can also be much skinnier. And now I can move the T over further to the left.
Now, I'm just trying to fit the word enjoy onto this second line, so I feel I can stretch it out actually quite a bit.
Even though “wasting” is our next word, and that W would normally have a slanted line, when I turn off the grid, I really want the impact to be very squared off. So I'm actually going to create a W that has a straight left side and right side.
Putting “wasting is” on the third line works out pretty perfectly! Note that I'm going to cross my A, just like the crossbar of my E, along that waistline – or the center line – of the grid.
For the fourth line, “time” is the last word, so I'm going to work backwards with it a bit. And I'm going to make the W here match the previous W. I can already see that I'm going to need to make it smaller. I don't bother erasing this perfectly because I'm going to go over it again anyway.
Evaluate your draft and make edits where needed
Okay, that's a very good start so I'm going to turn off the template to see where we stand. It looks great so far! I think that eventually I will be able to turn back on the little ornament and it's going to fit in there perfectly.
The one quick thing I'm going to do first is fix the final S on the third line, because it looks bizarrely tilted. So let me come in, erase it, and redraw it.
Next, I want to put top and bottom bars on all of my I’s, so I’ll now make sure that I have those in where they need to be. And this middle S is probably going to end up having to be just a bit fatter.
That’s good enough for now, for our first draft. So I will reduce the opacity of that layer quite a bit and turn back on our grid.
Draw a polished version of your chalk lettering using your draft as a guide
For me, when I designed this Chalk Script Kit, I really wanted to create something that had a realistic lettering look. And if you've done real chalk lettering, you'll know that very often if you're trying to make a polished, finished design, you go over the lettering quite a bit to create pretty sharp edges. (I mean, as sharp as you can be with chalk on chalkboard!).
So what I like to do is actually make my chalk pencil have Streamline turned up in my initial outline of my letters, and then go over it again with another of my chalk brushes. That sort of layered effect of multiple textures is what creates the most realistic chalk look.
So, again, I'm on a blank layer and I'm just going to start going through and redoing it in a much more refined way. I'll even reduce the size of the brush slightly.
You may or may not know this hack, but if you draw and hold a line in Procreate, it snaps to be a straight line. And so you may or may not, depending on your style, find that to be a helpful trick here if you want to create really straight lines according to the template.
I think I'll make the thick downstrokes of all of these letters be the width of about 2 – 3 pencil strokes. And again, I can already start going over them a couple times. It already creates an even more realistic texture. Every once in a while, I'm going to turn off my background draft just to make sure that I haven't missed any spots.
So to keep with this flourished border that I'm going to keep in the finished design, I just decided to adjust my M to have a cooler center crossbar – just something to better emulate the cool border that we're going to have and add some interest to the art.
You can see already just how realistic this is in terms of a chalk pencil and how we're really getting a lot of grain in there by just doing our first pass. Now, because we're making our first pass of our final artwork, I'm going to make a new layer for the next line. That will just make it easier if I need to tweak one line or another line and I don't have to separate them using the selection tool. New layer for a new line!
Now I'm zooming out because I want to see if I like this W I made, or if I want to make it match the M better. I think I might want to make it match the M, so I'm going to give it a new center stroke. Yes, I like that better already!
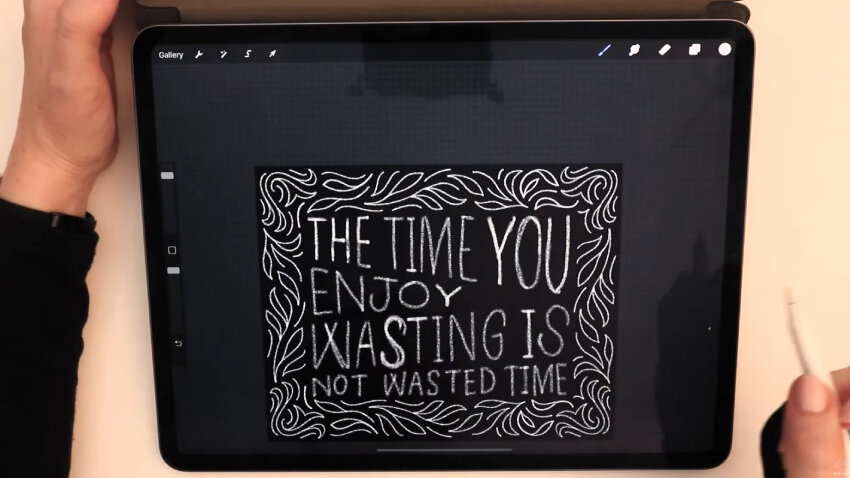
Okay, I'll turn off the grid here, I'll turn off my draft sketch, and let me turn on this little ornament. You'll see that we are already quite a long way into making a very realistic look. One option is to stop right here. This already matches quite well to the chalk that I made for the border. One way to make it look a bit more realistic in terms of having a very distressed chalkboard look would be to reduce the opacity of your letters.
Play with the opacity of your lettering layers for a more realistic chalk effect
So let me combine all of these layers into a group first, then tap the group and swipe left to duplicate it. I’ll turn off the original group and flatten the new, copied group.
Basically, all I did was make a flattened version while keeping the layers below them turned off. If I reduce the opacity, you'll see that that almost increases the grain slightly, and that can actually make for a grainier looking chalk. But for this demonstration, I'm not going to do that.
Add a chalkboard background
But what I am going to do is insert a chalkboard background. I also have provided you with lots of chalkboard background images in this pack, so you'll also have access to those if you get this brush kit. So let me throw one of those in here, then we can keep going and refine the lettering even more if we choose.
I now have my chalkboard placed in here. I'm going to just enlarge it a bit to fit the screen and drag it down to the very bottom. That makes such a massive difference. You see that my graphic of a chalkboard already has all these cool old eraser streaks and little stains on it. So honestly, this could be done.
Add more chalky, smudgy texture
But let's take it one step further. Making a new blank layer, I'm coming up to my brush palette and I'm going to select a very different brush. I want this to look slightly more grungy, and a little bit less perfect. So let's try the Dusty Crumble brush.
While on my blank layer, I'll zoom in. Here's what this brush looks like by itself, by the way. I’ll increase the size to be roughly the width of my thick strokes.
And now I'm basically just going to go over these, sort of haphazardly, and see what I think of it. I'll do a few letters and then I'll zoom out and just see if I think it's an improvement by turning the layer off and on. Well, what if I reduced the opacity on that a bit? I like that a lot.
So what I've done there is that now it's almost like a little bit of a shadow with the opacity fully up. It just made the letters too fat, but reducing the opacity makes it look like there's just some faint smudges around the letters. And I like that a lot.
So I'm going to keep going to the next lines. I'm not going to do my “new line, new layer” step here because I want this to kind of be one effect. I've already decided that I like it, so I'll just be a bit lazy and do this on one layer here. Well, I think that that's a big improvement in the sense that it looks a little bit grungier now.
Add chalk dust to the entire composition
The last thing I want to do is add some more grunge to this. So on a new blank layer, I'm going to scroll down in my brush set to find a few flakes. There are lots of options for making it look like you basically have chalk dust on your image. And that's what I want to do here, so I'm going to just play around with it first.
Let me turn off the lettering and show you how this looks. This is the chalk dust at full scale here. I'm basically going to sweep this across the page and then reduce the opacity a bit. I'm not exactly sure how much, as this is more something that you play around with. And then, you know, your experiments either pay off or they don't!
This is also a pressure sensitive brush, by the way, meaning I designed it so that the harder you press, the more speckles you get. So there I had pressed really hard but here, I’m pressing really lightly so I’m getting fewer dust flecks. OK, I like that.
Add chalky water spots
Let's see about some more texture this the Wet Chalk Splatters brush. I’ll first show you how those look. It's a much more subtle effect, kind of like wet, white splotches.
Let’s turn the lettering back on and swipe this brush across the screen in a big sweeping motion. Oh yeah, I like that because there's a dark spot in the background here. I'll throw some splatters it in there and then maybe this corner will be almost like a chalky vignette.
Chalk holiday card design
Before you go here, I’ll walk you through another design I created using a different chalk template from the kit.
I have here a holiday card design. I changed the color of the template lines to blue just so that they would pop out more for me while I was working and they would contrast better against the letters. So here is the white template as it comes with my set, and here it is when I turned it blue.
Here it is when I added my words. You can see that I combined some all caps lettering with a bunch of script. Basically, I combined a lot of different styles here and then added these cute little stars all around.
Even though I really designed these brushes as a a script lettering set, they work with all types of lettering. (Flourishes really work well with this pack because of the pressure sensitivity!) You can really do so much with this set. It's very, very versatile and you can make it look as polished – or as unpolished! – as you like.
You can see that in this holiday card, I chose not to put a chalkboard background in it because I really feel like it looks kind of nice being crisp. And if I use this as like a digital greeting, I kind of like it better without the chalkboard background.
Tag me in your work if you use these brushes!
I hope that you enjoyed this little tutorial about using my Chalk Script Brush Pack templates. I would love to see what you create using my brushes.
So please tag me on Instagram if you make something similar to these designs or based off any of my tutorials, because I always love to see what you come up with!
25 Procreate Brushes:
12 chalk lettering brushes
9 chalk texture and smudge brushes
4 chalk pencil and eraser brushes
17 High-Resolution Graphics:
6 chalkboard backgrounds with various old textures
10 white lettering layout templates, with and without flourished borders
1 white letter guide sheet
Included Files:
1 .brushset file containing 25 brushes (for Procreate 5 or later)
6 high-resolution chalkboard backgrounds (JPGs)
10 white layout templates with flourished borders (transparent PNGs)
PDF guide to brush installation
Folder of sample graphics including brush and template key
Software Requirements:
Make sure you are using Procreate version 5 or later, which is required for these brushes' functionality. Updating Procreate is free and easy through the App store.
These brushes are not compatible with Photoshop, Illustrator, Affinity Designer, or any other program.
Installation:
Review "Installation Instructions.pdf" included in your download for complete steps.