Video: How to Animate Lettering in Procreate
It’s fun and easy to make quirky hand lettering animations on the iPad. Here I show you how to design them from start to finish in the Procreate app. I use pencil and my Procreate inky lettering brushes, which you can get here.
Subscribe to my YouTube channel for new tutorials and demonstrations every week!
Watch the video to learn all about lettering animation, or read the transcript below!
Today I’m going to show you how I make quirky lettering animations in Procreate. This is a super easy technique with lots of applications and really fun results.
Create your square art board
I’m going to start by creating a new art board by tapping the plus sign in the upper right and then tapping this icon with a plus sign to create a new custom-sized canvas.
Because this is an animation, I don’t plan to print it. I’m only going to use it digitally online. Therefore, it doesn’t have to be a huge file resolution. But I don’t want it to be too small, because zooming in and having a crisp looking file while I work is pretty nice.
Making sure that dimension is on pixels, let’s make the width 2400 x 2400 at 300 DPI. This is bigger than we'll need for online use, and the maximum layers of 89 is more than we’re going to need any type of lettering layout.
Select a pencil brush for sketching
I usually start with really quick sketches. I like to use either the pencil tool that comes with Procreate, or any brush that I can work with quickly to make sure that I have the layout, the number of lines, the number of words per line, and a nice margin. Then I’ll go in and spend time refining.
Here in my brushes palette, let’s come over to the Sketching brush set, which comes free with Procreate. Since this is not a custom brush, you should have these as well. I’ll come to the 6B pencil and tap it once. I’ll make sure that Streamline is turned completely OFF, and that way I have full control over the pen and there’s no stroke correction or lag happening when sketching. This is just what I personally prefer.
Start by sketching your lettering layout
So we’re going to keep this a very fun lettering style today. There won’t really be flourishes. There won’t really be adherence to baselines or italic slants. We’re just going to have fun and throw some letters down on the page and see how it looks, because the animation itself, as you’ll see, is going to add a lot of whimsy to it, too.
On new blank layer, I’ll just start sketching out my words. Now, I've chosen a simple, eco-friendly message so that even if the design itself is whimsical, hopefully it will also be sort of inspiring or thought-provoking to the people who I'm going to show it to.
I'm going to put each word on its own layer, by the way, so that when I rearrange them, it’ll be much easier to work layer-by-layer instead of selecting different words.
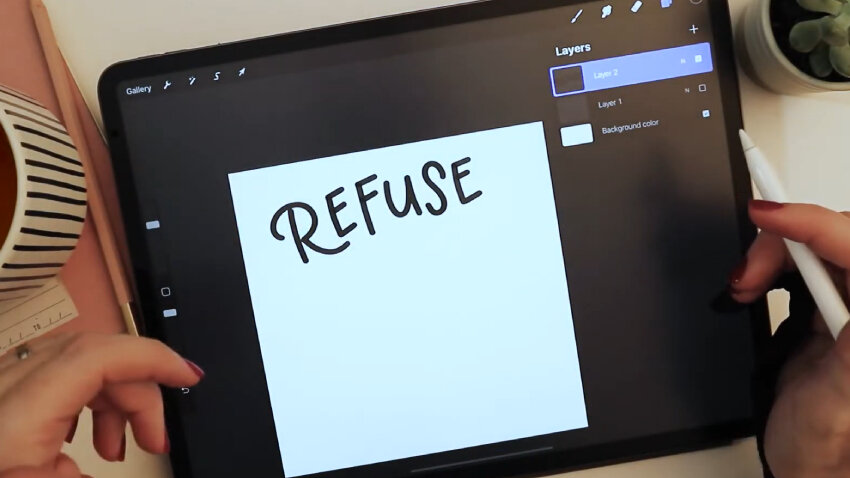
So, the quote starts: “Refuse” (then make a new layer.) “Reduce” (now new layer). (Do you see how I'm not even trying to make these letters look good yet? I'm just putting them out here to create a layout!) “Refuse, Reduce, Reuse, Recycle, Rot” (as in compost).
OK, so now these layers from top to bottom are reversed here in my layers palette, because I know that for a fact I worked from bottom to top, and because they’re labelled 1 through 5. You may want to tap, drag, and rearrange them to be in the right order from top to bottom. That’s your preference.
Rearrange your words and layers to create the perfect layout
Selecting Layer 1 here and tapping the selection cursor icon, I'm just going to go through my layers and move them around. I’ll turn Magnetics off so I have full control. Turn them, tweak them, re-angle them so that they’re very approximately in a similar slant, but also in a layout that seems kind of whimsical and loose – sort of running diagonally down the page. Let’s move “Recycle” over a bit more…. Yes, that’s fine.
Flatten your sketches into a single layer
So now you can group these layers if you want to keep them separate, but I'm going to flatten them together as one layer because this is just my rough draft layer and I’m about to refine and refine and refine. The quickest way to merge a bunch of layers together in Procreate is to pinch them together with two fingers. Sometimes this takes a couple of tries, but once you get the hang of the movement, it's a big timesaver.
With my sketch on one layer now, I can come up to my selection tool and I again move and adjust the entire layout as one. Alright. I’m pretty happy with this very basic draft.
Select a marker brush and draw a polished version your lettering layout using your sketch as a template
I’ll reduce the opacity now, and I’ll create a new layer on top of the sketch layer. Now I'm going to select a brush pen that’s much more like a marker. I’ll experiment with what pen I want to use for my final design. I have this Inky Lettering Brush Pack set that I created and sell, but you by no means have to use that.
There are actually some cool drawing and inking brushes that you can absolutely use that come with Procreate as part of the default brush. I’m going to pick one from my Inky Lettering pack, though. Let’s see, maybe I'm going to choose my Watery Ink Brush. I’m still staying on black because I haven’t gotten to the color choice step quite yet.
Now that I’m testing it, I realize this might be too tapered a choice. Let's try my Monoline Watercolor Brush. Let me see how I like this by turning off my sketch layer. Yes, this is going to be kind of fun because I know how these animations are about to work. I can tell you that this will be a good brush to use in an animation. I’m just going to come in here to “Refuse” and do a bit of refining on the spacing of the letters, then I’ll turn on my sketch layer again and keep going.
In this particular example, I don't need a new layer per line because I’ve already set up my layout and I’m pretty sure that I'm going to keep it. So, staying on the “Refuse” layer, I'm just going to keep going, refining with my new pen.
And as usually happens, you're probably going to find that as you go and you make the letters even prettier than your sketch, you’ll stray from your initial design a bit. This means you may have to do some tweaking and moving as you go! But I generally don’t tweak the entire layout.
You see, now my new lettering is colliding with where “Reuse” is supposed to go. So I'm going to just move my sketch down a bit. (We'll recenter and resize everything later, if needed!) Now back to my art layer, back to my brush….
Adjust lettering and line spacing, and overall margins of the artwork
I’m going to slightly change the orientation of this word, “Recycle”. And now tapping the selection tool, I can move the whole layer up a bit so that my last word – “Rot” will fit perfectly. I’m now turning off my sketch layer. I could probably delete it because most likely I’m not going to use it again, but I’m just turning it off for now.
I think I want a bit more margin around the whole thing. So, again, I’ll tap the selection tool, turn on Uniform and Magnetics, reduce the size of the art, and try to center it a little bit better. So, this is a fun design, and a fun layout. It is uneven intentionally – no real baseline, no cohesive slant. And I like that.
An introduction to Animation Assist for animating lettering
So now the fun part comes: the actual animation. Let’s come up to the gear icon and turn on Animation Assist. Down at the bottom, you get a new toolbar. The layer that we’re on right now – the layer that we have turned on – appears down here as a small thumbnail. What happens when I turn on that sketch layer, we had is that it appears as a thumbnail right before the other.
The order of your layers from bottom to top are going to appear in this panel from left to right, with the exception of the background layer color, which is considered to be a consistent layer throughout the animation.
Watch what happens when I change the background color. It changes for all of these layer thumbnails. That’s because these art layers are transparent – they have no backgrounds of their own. So, in other words, the background layer is turned on for all of these layers.
Draw traced versions of your lettering design for the animation slides
So next, we’re making a brand new layer and this is a blank layer that we're going to write over again. And what we're going to do is retrace our design multiple times – let’s say four or five times. The point is that every time we hand letter the same design, there will be very, very slight differences from the original. No matter how much we try to copy it exactly as we previously made it, the slight differences are going to be just enough that when we animate them – by making them frames going through a loop – they’re going to sort of jiggle and be a cute little animated design!
When you create a blank layer over your previous layer, the previous layer turns into what’s called an “onion skin”. That just means that it gets lightened a lot so that you can trace it, which is a very common method in animation. But I think that the onion skin is too dark. I want it to be even lighter for my tracing. So, I'm coming to settings where onion skin opacity is at 60%. I'm going to reduce it quite a bit. Let’s say 30%.
And the rest of the settings we’ll deal with when we're ready to actually animate. S I’m going back to my brush, staying on my new blank layer, and redo this entire design again, tracing it relatively closely, but not really stressing if there are some differences.
Do you see how the onion skin and my drawing are slightly off here? That's what I mean when I say it’s okay. If it isn’t perfect, the animation is actually going to create a little jiggle effect when it switches from one layer to the other layer there. So that's actually what we want!
Okay, I'm done with my second layer, and instead of turning it off, I want you to see that, because we have Animation Assist on – if I'm on this layer and then I tap the one below it, that one turns on. So you can see that already we've made this this cute little animation I can even play down here in the animation bar. I currently have the settings set to a lot of frames per second, but already just between the two layers, we get a really, really cute little effect going on.
Oops! I'm glad I zoomed in here because you can immediately see that there’s something going on. This little dot appears. I'm going to figure out where that is. OK, I think it's on this layer because you see this layer turned on. I’m just going to erase that dot. Yep, there we go, perfect.
So rather than turn off my layer, I'm going to just add another. Now my onion skin appears, and you’ll see that right now, both onion skin and the previous two layers appear. If you are bothered by that, all you have to do is temporarily turn off the visibility of one of the layers. So, again, I'm just going to keep going and I’m going to do this tracing at least two more times.
Configure the animation slide settings
I now have four versions of the same design so I’m officially going to delete my draft layer so that it's not there to cause any confusion among the animation slides. I’m definitely not going to need it again. If for any reason you ever want to switch the order of frames, all you have to do is switch the order of your layers. In this case, I genuinely don’t think it’s going to matter because this is just cycling through four very similar designs.
Let’s take a look at how the animation looks so far. I’m going to hit play. I mean, that's pretty cute now, so under settings, let's play a little bit with the frames per second.
The more you increase this number, the more it has sort of a frenetic jiggle. We don’t want it too slow – that's boring – so somewhere in the middle is kind of nice. This final number will be based a little bit on how many layers you do and how intricate your design is.
Choose to animate as a loop or with a ping-pong effect
Let’s stick with six frames per second so I can choose loop, which means that it goes from the beginning to the end and then starts again at the beginning and goes again back to the end. Or we can choose ping pong, which means it goes from the beginning and back again, beginning and back again. Note that you have to have the animation turned off in order to make that switch, then hit play again and you’ll see that the ping pong setting takes effect.
In this particular case, the difference between loop and ping pong is barely noticeable. But if you're making an animation that actually shows movement, like a ball moving across the screen, you don't want to have your ball moving from, say, bottom to top, so the animation looks like it’s moving upward and then starting again from the bottom. If you want the ball to look like it’s seamlessly moving back to the starting point, you would choose ping pong so that the frames would then reverse their order when they reach the end.
Add color to your letter animation
Okay, so I like this, but I actually want to change the colors to something a little bit different. If you’re sure about your colors, you could have chosen them at the beginning. But it’s so easy to change colors at this point that I’m going to do it that way. So, let’s start with putting a background color that’s a bit more fun and, honestly, more appropriate to the message.
I want a nice, fun green, but not something too dark. (I hope that in this video, it shows up as a fun green!) This one has a bit of yellow, and it’s kind of a cute green, but now the black of the letters is too low contrast.
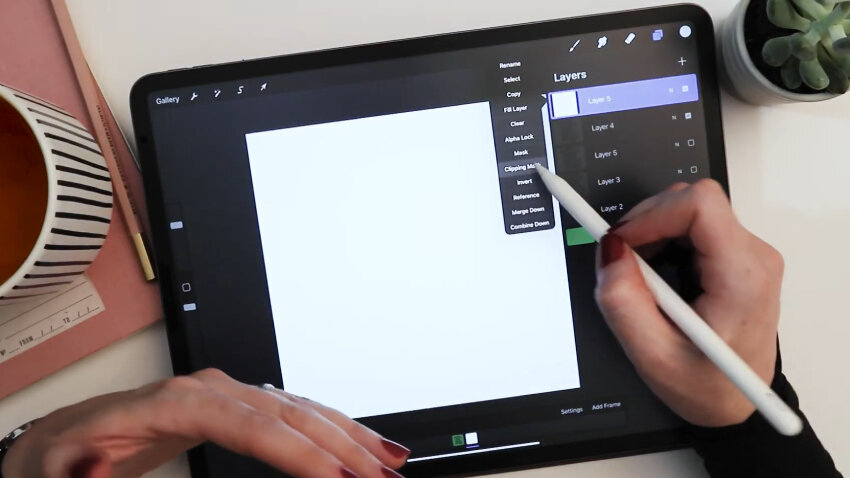
I’ll turn off the other art layers so that we can just look at a single lettering layer for a moment. The non-destructive way of changing the color of a layer is to use a clipping mask to clip a solid color layer into your art layer. I’m going to show you how to do that.
First, I’ll explain the destructive way (meaning, not easily reversible down the road). Many people will choose a color that they want, tap the layer, and hit Select, then tap the layer again and hit Fill. Now, this method is fine. It allows you to change the color in a matter of a couple of clicks.
But that’s not the method I want to use here. I want to make a NEW layer. Then I’ll tap it and hit Fill to fill it with my new color. Next, tap the layer again and click Clipping Mask. This is the same number of steps. What it means is that I can now turn this fill layer on and off and I have my original color. This may not be important to you for a design like this, but I’m telling you, for illustrations for lots of other kinds of intricate designs, this non-destructive method is one that I really prefer.
Now all we have to do is apply this clipping mask to the other layers in the file. There are only four total layers, so I only have to duplicate the fill layer three times. I’ll swipe left and duplicate three times. Then I’ll drag each one above the next art layer below it, tap it once, and select Clipping mask.
So, when I turn on the art layers, you'll see that down here in the animation settings, the clipping mask layers do NOT appear as their own layers. They are considered to be a type of group with the art layer.
Now when I hit play, I get this cute little dancing white illustration on a darker background. I kind of like that because actually the brush that I chose had a bit of translucency. The opacity still shows with the clipping mask, and it shows up even more in white than it did in black. I kind of like that.
But if you want to change the colors from white again, all you do is you choose a new color – let’s say this bright yellow – and then just tap fill. Tap, fill, tap, fill. I actually liked the white better than yellow. I think it’s cuter and simpler. So, I'll just hit undo four times and we’re back to the white.
Export your final animation for web and video
All right, so let's talk about exporting this for different types of use. You might initially think that an animated GIF is what you need here. But if you’re wanting to post this on Instagram, which is a pretty common use, you’re actually going to need to have an MP4 file – a real video file, not a GIF – for that.
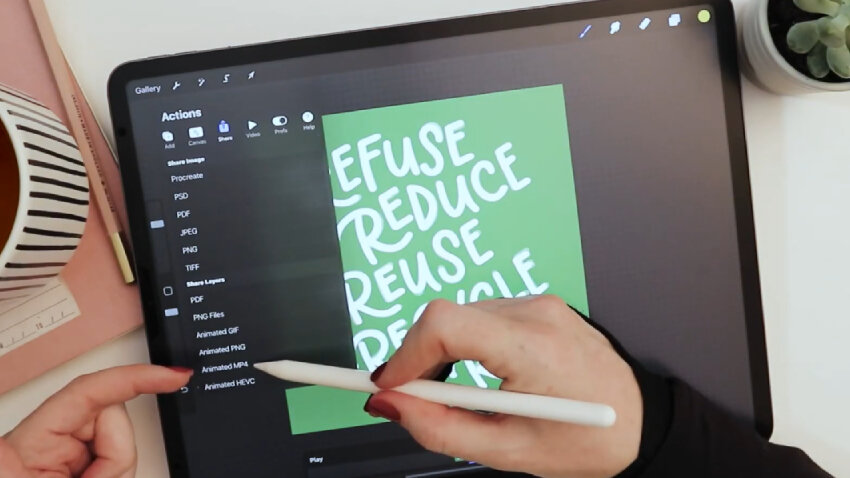
There are some apps that in the video description that will convert any GIF to a video. So if you’ve ever created GIFs, you can turn them into MP4s that upload to Instagram. But today, let’s just export this as a video straight away.
Under the wrench tool, go to Share. Here, I have the choice of four different types of animation. An Animated MP4 is, like I said, the video file that we’re going to use for Instagram. Plus, it's also possible to upload an MP4 to any video platform or software – whether it’s YouTube or a video editor. The Animated GIF and Animated PNG options can have transparent backgrounds, though. So the main reason that I would ever want to choose an animated GIF or PNG is for the transparent background feature, if I want it to overlay it on something else.
So, I will export this an animated MP4. Let's keep frames per second at 6 and hit Export.
And there you have it, a cute little animation made from your hand lettering! All told, this could take you five to ten minutes, depending on how many layers you make and how intricate your design is. Pretty fun!
Share your animation and tag me so I can have a peek!
As always, I love seeing the designs that you create from my tutorials and books. If you post this to social media, please tag me so that I can take a peek (@mollysuberthorpe).
Below, you will find links to things like my touch screen glove – which I always get questions about – as well as the apps I mentioned, the Procreate brushes, and a pack of grids that I've created for people for free that you can you can download and use as you wish.
If there's a specific tutorial that you're looking for in Procreate or Photoshop lettering or honestly any type of lettering, leave a comment to let me know, so that I can collect your ideas and hopefully give you content that you most want to see!
More Resources:
Get my FREE practice sheets, grids, and Procreate brushes here.
And get my Procreate Inky Lettering Brush Pack here.
Check out my favorite iPad lettering accessories here.
GIF to MP4 Apps:
iPad Tools Used:
Procreate calligraphy brush
Procreate App
12.9" iPad Pro (4th Gen)
Apple Pencil
Magnetic Smart Case
Touch screen glove